

- #SIMPLE SVG EDITOR FREE SOFTWARE#
- #SIMPLE SVG EDITOR FREE PROFESSIONAL#
- #SIMPLE SVG EDITOR FREE DOWNLOAD#
- #SIMPLE SVG EDITOR FREE FREE#
Additionally, Inkscape supports a range of output formats including PNG, OpenDocument, DXF, PDF, EPS, sk1, and more.įree Download 4. It is known for its comprehensive SVG support. This tool is mainly used to construct and optimise vector graphics in the form of charts, logos, illustrations, charts, and even multiple images. It has powerful object creation and manipulation features such as pencil tools, stroke tools, rectangles, polygons, and more.
#SIMPLE SVG EDITOR FREE FREE#
Inkscape is a very popular SVG editor that is free to use. It is cross-platform compatible, making it an ideal choice for illustrators, graphic designers, and web designers. Inkscape – A Free SVG editor for Windows/Mac The SVG.js library provides developers and designers with the ability to stitch together multiple SVG images to create funky animation that can be used for video projects, website needs, or simply to express your creativity.įree Download 3. Whether you’re working on a small design project or a large, complex one, Adobe Illustration will do the job.įree Download 2. It also provides high precision and control for line drafts.
#SIMPLE SVG EDITOR FREE PROFESSIONAL#
This SVG tool is mainly used in printing and publishing, poster book layout, professional illustration, multimedia image processing, and internet page production. According to statistics, 37% of designers worldwide use Adobe Illustrator. With its powerful features and user-friendly interface, it’s hardly surprising.
#SIMPLE SVG EDITOR FREE SOFTWARE#
The world's most famous SVG editor, Adobe Illustrator has a large market share in the global vector editing software industry.

Adobe Illustrator – An SVG editor for Windows/Mac Here are the free SVG editors for Windows, Mac, Linux, Web. To create and use SVG files, you need an SVG editor. But when doing web design, some necessary optimization to make SVGlighter are needed. You can use Illustrator or Inkscape to create SVG images.

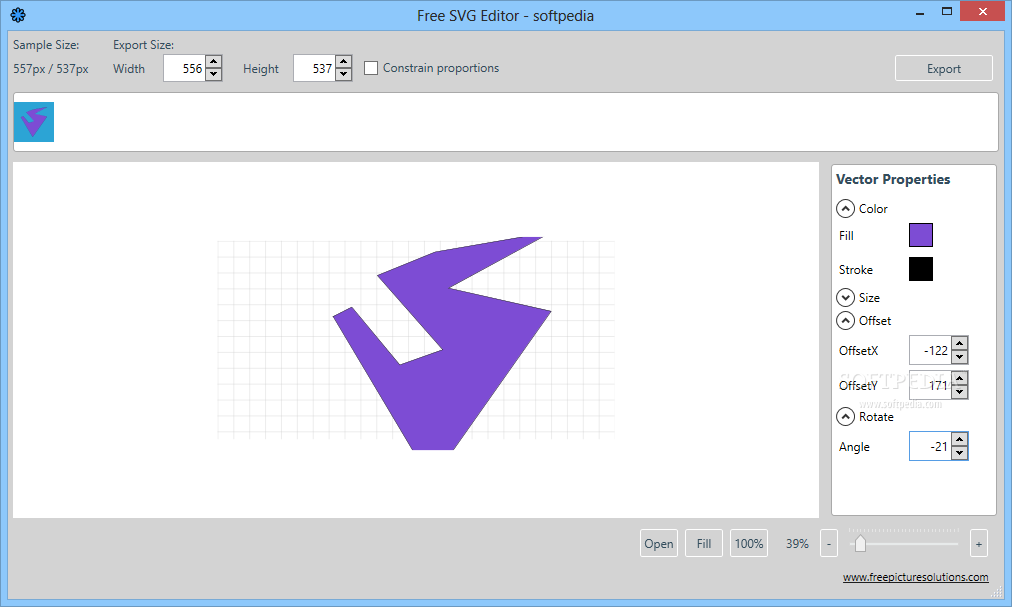
To narrow down the field, today, we will focus on the best SVG editors and resources. You can create an image from scratch or upload an existing one.Every designer is familiar with a wide array of tools & software, such as wireframing/prototyping tools, SVG editors, and design handoff tools. It can't compare to a full-fledged desktop editor, but it's more than enough for quick designs and edits. It contains all the basic set for creating a regular image: shapes, text, layers, shadows, frames, backgrounds, etc. The user should not get lost among the tools that are not clear for what they are used. The editor is well suited for those new to vector illustration.

The interface is neat and not cluttered with a lot of tools you won't be using. A good choice for beginners and advanced SVG users. This can be achieved using the vector graphics format - SVG. The site should look the same regardless of device size and pixel density. What's better? Let's figure it out below. Apart from standard image formats, developers have two main options: use SVG or icon fonts. As a rule, they weigh a little, but the question of choosing a format still remains relevant. Graphic icons are a key element of almost any website or application. Vector graphics, SVG, in my opinion, is one of the most interesting topics in this direction. There are many different techniques and technologies for adapting design and content. Screens have long gone beyond standard resolutions, and sites can be viewed on both palm-sized devices and large monitors.


 0 kommentar(er)
0 kommentar(er)
